
Link Traversal and Portals in A-Frame
Demo for the impatients (It requires controllers: Oculus, HTC Vive, Daydream or GearVR)
A-Frame 0.6.0 and Firefox Nightly now support navigating across pages while in VR mode. WebVR has finally earn the Web badge. The Web gets its name from the structure of interconnected content that uses the link as the glue. Until now, The VR Web was fragmented and had to be consumed in bite size pieces since the VR session was not preserved on page navigation. In the first iteration of the WebVR API we focused on displaying pixels and meet the performance requirements on a single page. Thanks to the efforts of Doshheng Mu and Kip, Firefox Nightly now also ships the mechanism that enables a seamless transition between VR sites.

Link traversal in VR relies on the onvrdisplayactivate event. It is fired on the window object on page load if the precedent site was presenting content in the headset.
To enter VR mode for the first time, the user is expected to explicitly trigger VR mode with an action like mouse click or a keyboard shortcut to prevent sites to take control of the headset inadvertently. Once VR is engaged subsequent page transitions can present content in the headset without further user intervention. A page can be granted permissions to enter VR automatically by simply attaching an event handler:
window.addEventListener('vrdisplayactivate' function (evt) {
/* A page can now start presenting in the headset */
vrDisplay.requestPresent([{ source: myCanvas }]).then(function () { ... });
}
Links in A-Frame
A-frame 0.6.0 ships with a link component and a-link primitive. The link component can be configured in several ways:
<a-entity link="href: index.html; title:My Home; image: #homeThumb"></a-entity>
| Property | Description |
href | URL where the link points to |
title | Text displayed on the link. href is used if not defined |
on | event that triggers link traversal |
image | 360 panorama used as scene preview in the portal |
color | Background color of the portal |
highlighted | true if the link is highlighted |
highlightedColor | color used to highlight the link |
visualAspectEnabled | enable/disable the visual aspect if you want to implement your own |
The a-link primitive provides a compact interface that feels like the traditional <a> tag that we are all used to.
<a-link href="index.html" image="#thumbHome" title="my home"></a-link>
The image property points to the <img> element that will be used as a background of the portal and the title is the text displayed on the link.
The UX of VR links
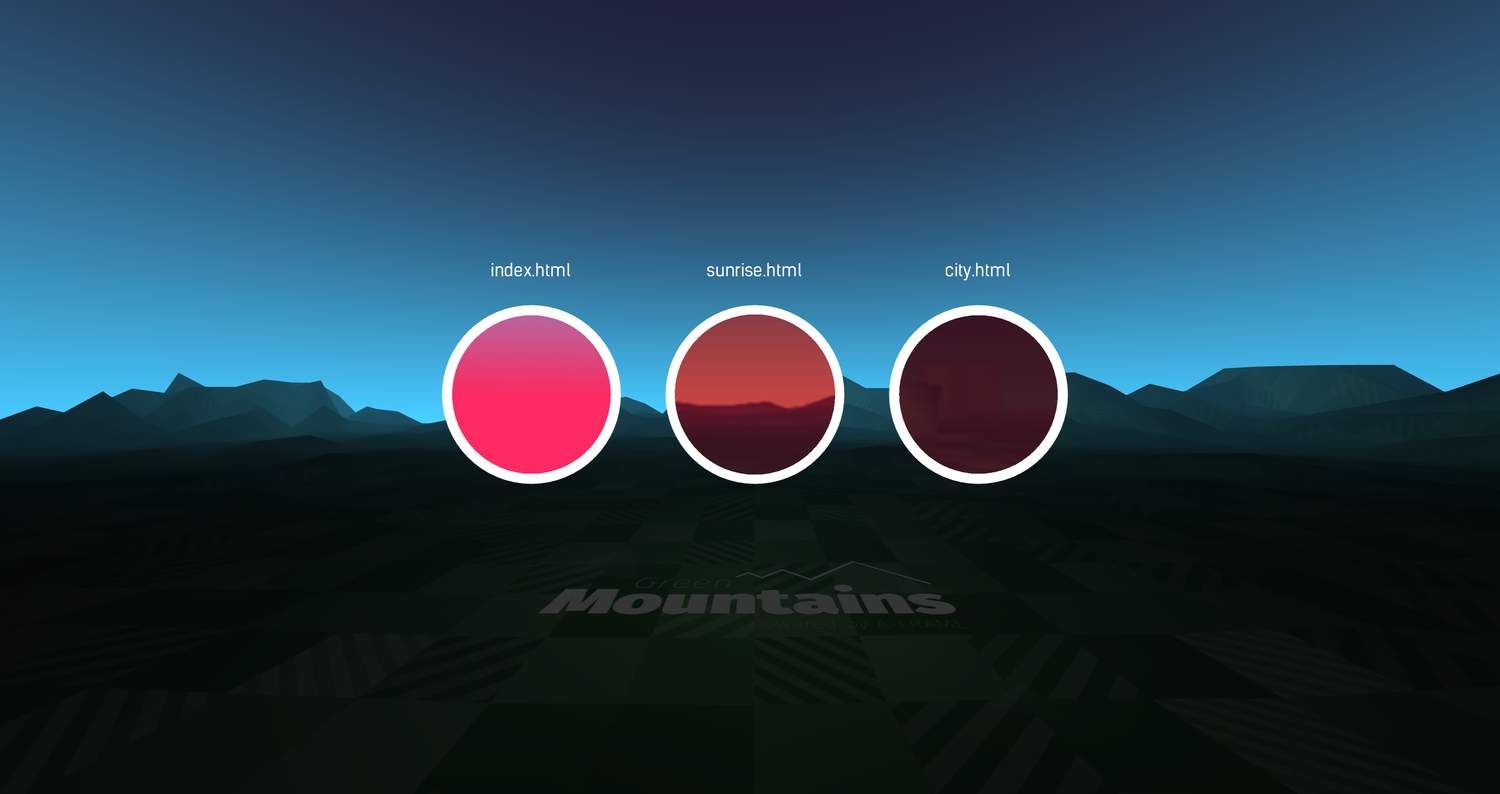
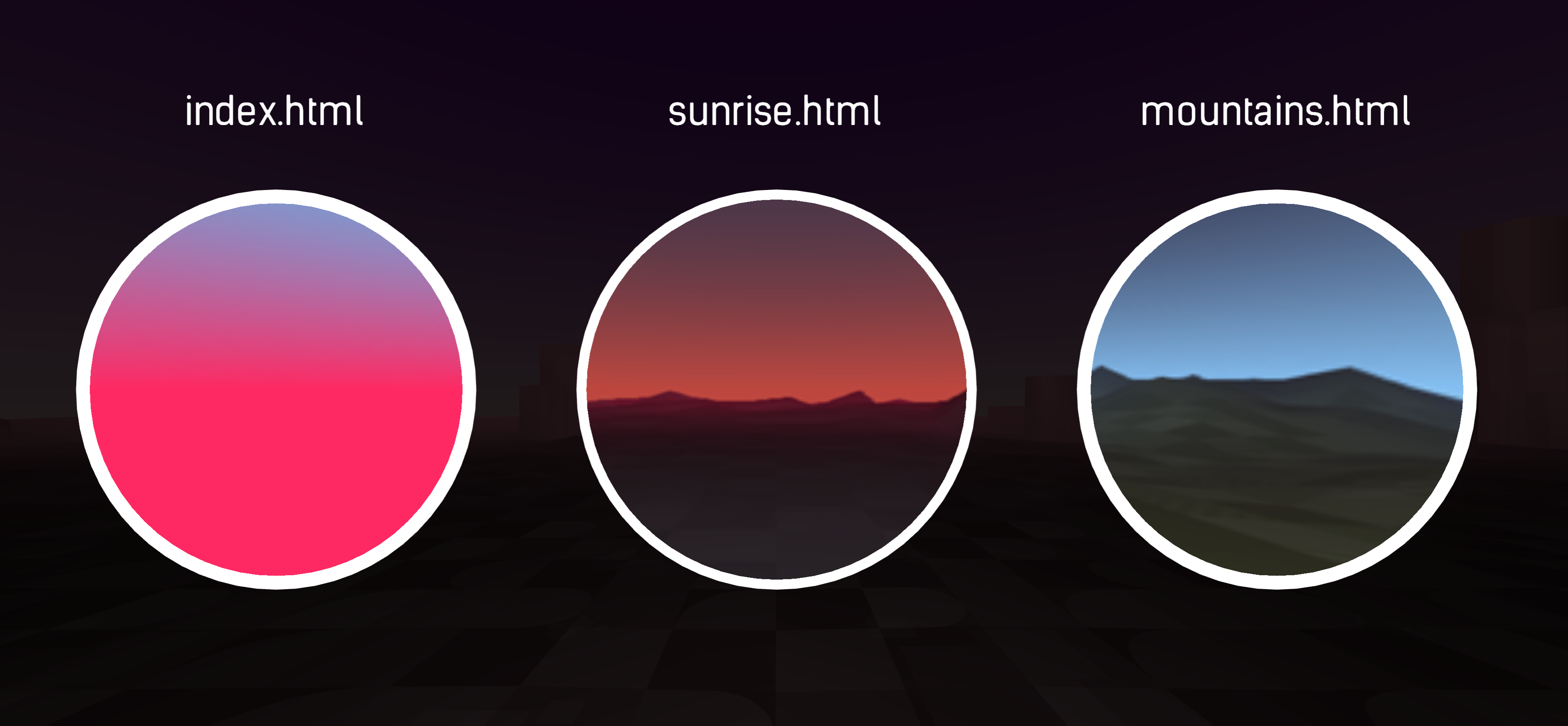
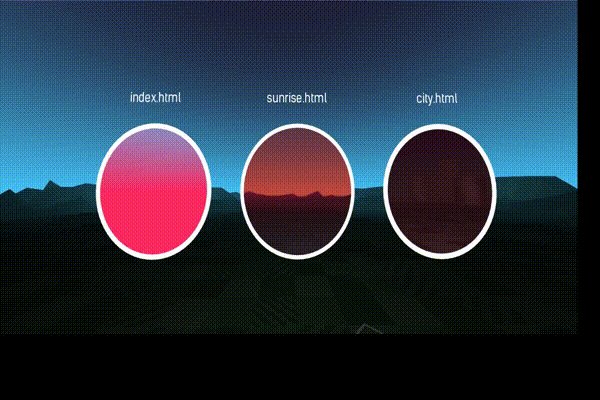
Using the wonderful art of arturitu, both the A-Frame component and primitive come with a first interpretation on how links could be visually represented in VR. It is a starting point for an exciting conversation that will develop in the next years.
Our first approach addresses several problems we identified:
Links visual aspect should be consistent.
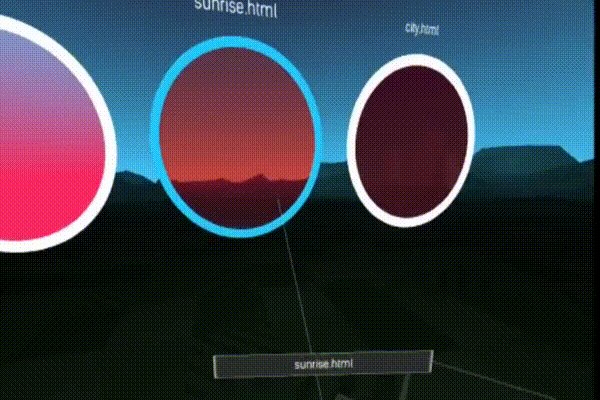
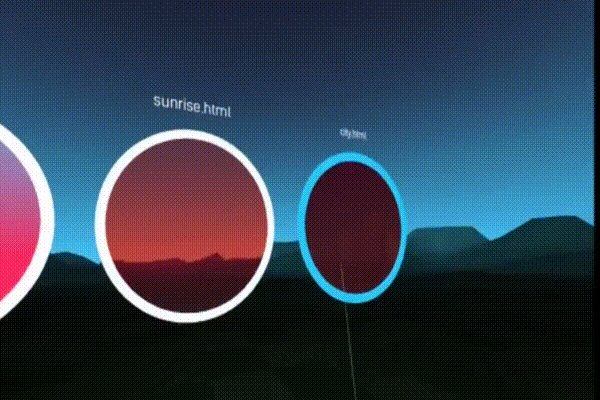
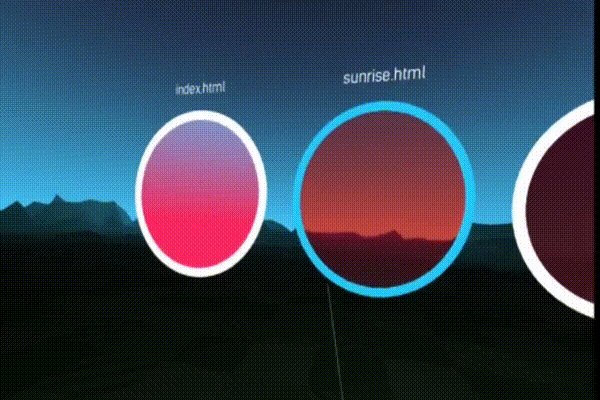
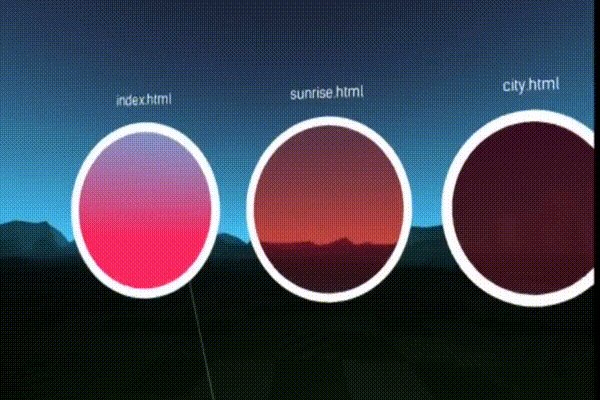
So users can quickly identify the interconnected experiences at a glance. Thanks to kip's shader wisdom we chose a portal representation that gives each link a distinct look representative of the referenced content. A-Frame provides a built in screenshot component to easily generate the 360 panoramas necessary for the portal preview.

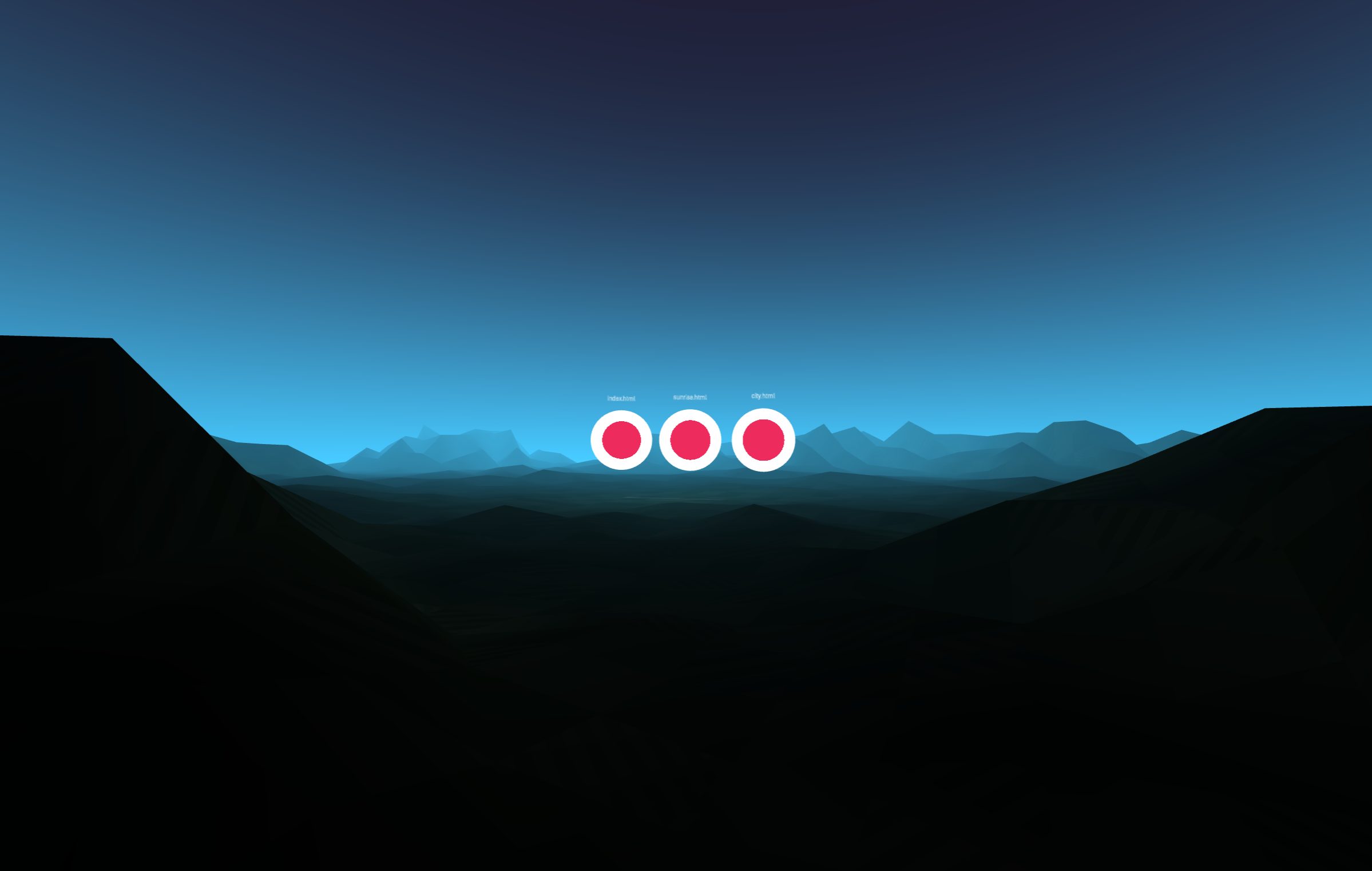
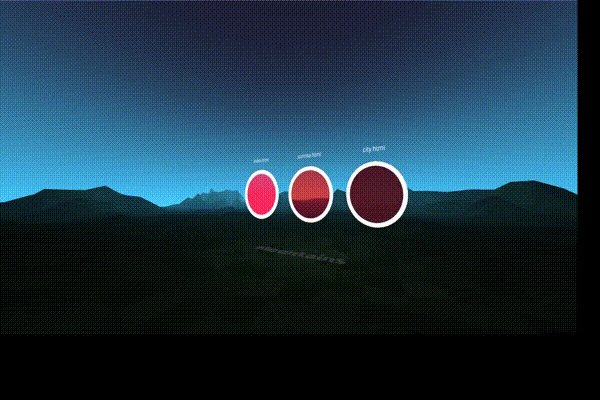
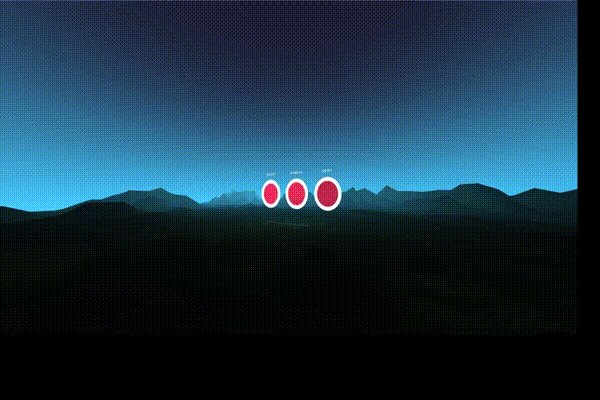
Links should be useful at any distance.
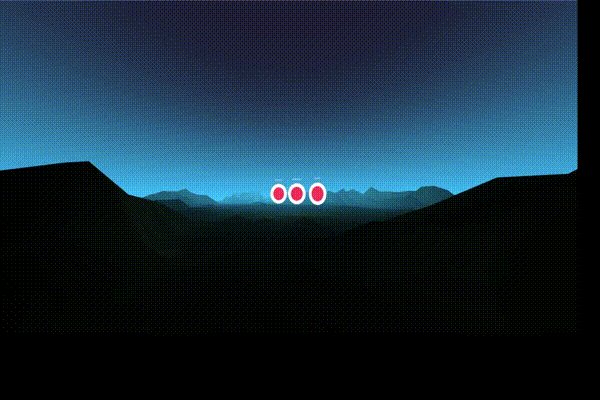
Portals help discriminate between links in the proximity but the information becomes less useful in the distance. From far away, portals alone can be difficult to spot because they might blend with the scene background or become hard to see at wide angles. To solve the problem, we made links fade into a solid fuchsia circle with a white border that grows in thickness with the distance so all the links have a consistent look (colors are configurable). Portals will also face the camera to avoid wide angles that reduce the visible surface.


Links should provide information about the referenced experience.
One can use the surrounding space to contextualize and give a hint where the link will point to. In addition, links themselves display either the title or the url that they refer to. This provides additional information to the user about the linked content.

There should be a convenient way to explore the visible links.
While portals are a good way to preview an experience it can be hard to explore the available options if the user has to move around the scene to inspect the links one by one. We developed a peek feature that allows the user to point to any link and quickly zoom into the preview without having to move.

Next steps
One of the limitations of the current API is that a Web Developer needs to manually point to the thumbnails that the links use to render the portals. We want to explore a way, via meta tags, web manifest or other conventions for a site to provide the thumbnail for 3rd party links to consume. This way a Web Developer has more control on how her website will be represented in other pages.
Another rough edge is what happens when after navigation a page takes a lot time to load or ends up in an error. There's no way at the moment to inform the user of those scenarios while keeping the VR headset on. We want to explore ways for the browser itself to intervene in VR mode and keep the user properly informed at each step when leaving, loading and finally navigating to a new piece of VR content.
Conclusion
With in-VR page navigation we're now one step closer to materialize the Open Metaverse on top the existing Web infrastructure. We hope you find our link proposal inspiring and sparks a good conversation. We don't really know how links will look like in the future: doors, inter-dimensional portals or exit burritos... We cannot wait to see what you come up with. All the code and demos are already available as part of the 0.6.0 version of A-Frame. Happy hacking!